页面管理中的页面如何使用插件加视频
页面管理中的页面如何使用插件加视频,不同于产品页面中加入视频的方法,请注意区分。
当然您也可以在页面中创建好视频,把代码复制到产品那边去。
备注:使用YouTube免费账号的视频播放结束之后是会有广告的,如果不想有广告显示,请看最后的第三者方法。
第一步:选择插件,如下图
第二步:把视频上传到youtube或者是vimeo
youtube地址: www.youtube.com
vimeo地址: https://www.vimeo.com
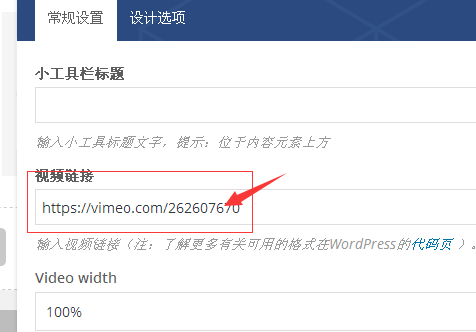
第三步:把视频地址复制到后台修改
youtube地址格式:https://youtu.be/CBbsLT34fyI
vimeo地址格式:https://vimeo.com/262607670
第三种方法:可以把视频放到一些支持视频的网站上,比如facebook。
我这边又一个客户就是使用的Facebook的视频功能。
视频上传之后,获取到分享到其他网站的代码,格式如下:以<iframe>….</iframe>的格式
<iframe src=”
https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2F8p8crj45crimpingmachine
%2Fvideos%xxxxxxxx%2F&show_text=0&width=560″ width=”560″ height=”314″ style=”border:none;overflow:hidden” scrolling=”no” frameborder=”0″ allowTransparency=”true” allowFullScreen=”true”></iframe>
得到这个代码之后,在后台页面使用html元素功能,代码复制进去,就可以显示视频了。