如何在网页中插入google地图,google地图怎样嵌入到网站里面
目前,我们在网站上集成谷歌地图的时候,需要一个谷歌地图的密钥(Google Maps Platform)。只有提供适当身份验证凭据的用户可以调用 API,这样可防止 Google Maps Platform 产品遭受未经授权的使用。这些凭据采用 API 密钥的形式,API 密钥是具有唯一性的字母数字字符串,可将您的 Google 结算帐号与您的项目以及特定 API 或 SDK 相关联。
应用这个密钥可以在谷歌地图平台上选择地图要展示在网站上的样式


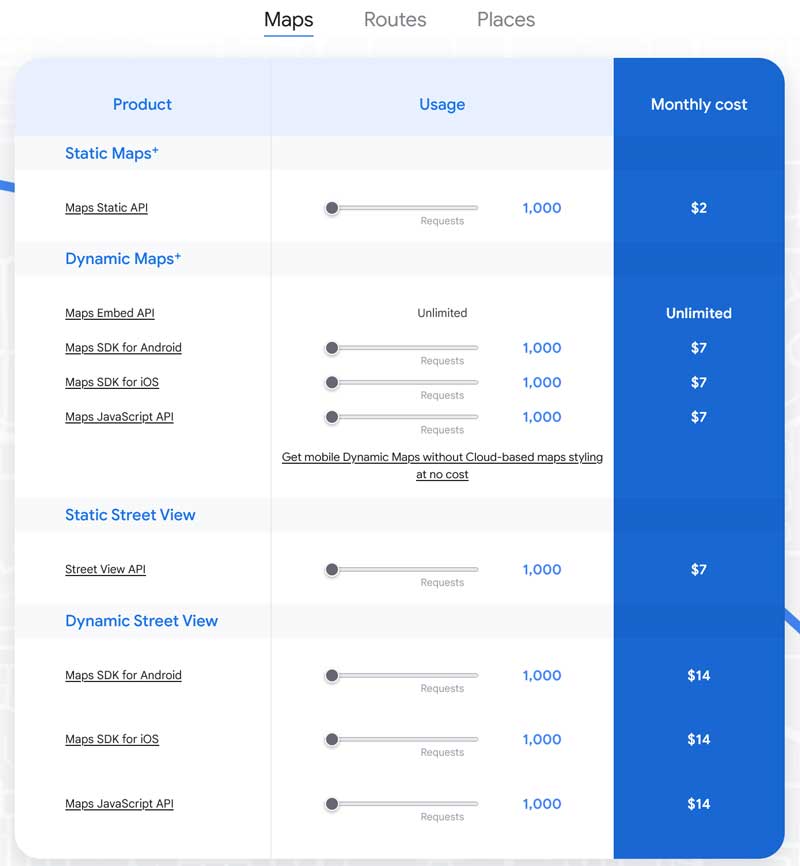
Google Maps API定价
Google还会每月为您的结算帐户提供200美元的经常性信用额度,以抵消您的使用费用。因此,除非您生成数千个请求,否则您在网站上使用Google地图不应该花费任何费用。
如果您想在网站上中使用Google地图,现在需要执行以下操作:
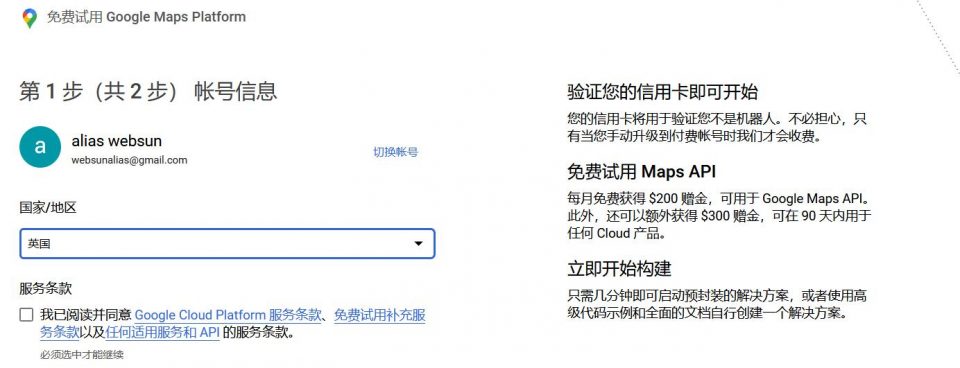
1.注册Google Cloud Platform Console帐户并进行配置。
2.添加您的结算信息,即使您可能不会被结算。(要添加信用卡账户信息,在谷歌那边可以结算。)
3.将API密钥添加到您的Google Maps嵌入代码或插件设置中。
于是要设置谷歌地图集成在网站上的使用主要分为三个步骤:
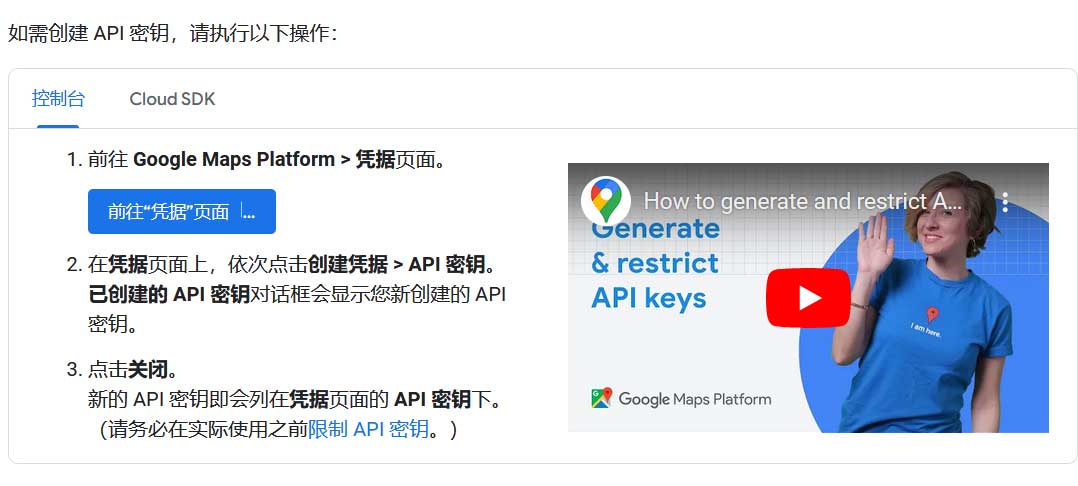
步骤一:创建谷歌地图的密钥。
具体我们可以看这个链接https://developers.google.com/maps/documentation/javascript/get-api-key?hl=zh-cn
步骤二:将密钥以代码形式集成在网站上,如果是WEBSUN网站用户的话可以将密钥提供给我们,我们将为客户集成在网站上。
您必须在每个 Maps JavaScript API 请求中添加 API 密钥。在下例中,需要将 YOUR_API_KEY 替换为您的 API 密钥。
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"></script>
步骤三:将地图代码设置在网站上。WEBSUN云站用户可以在后台添加谷歌地图的元素,并且将代码复制黏贴在谷歌地图元素里。
具体操作方法 可以访问这个链接地址进行操作。 如何嵌入谷歌地图