云站横幅广告上的字体在手机上兼容的设置方法
首先。如果你没有耐心,或者觉得自己搞不定这种设置的话。我给你说明一个更简单直接的办法。
那就是你把你的文字处理到你的图片上,成为一张图片上传。
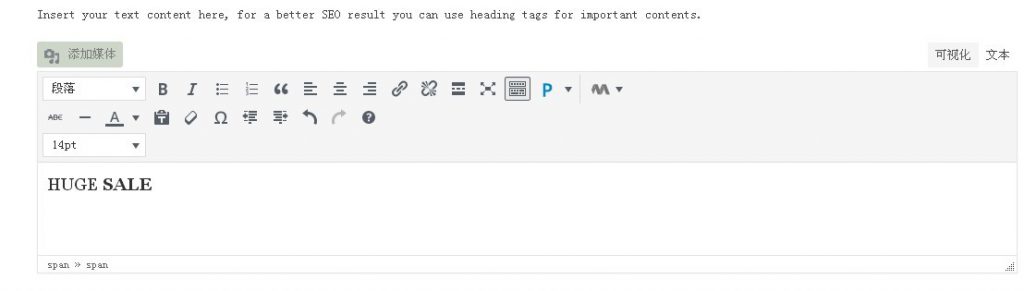
下面介绍方法:在下面的编辑框上,右上角有“可视化模式”和“文本模式”。默认的可视化模式,也就是如下图所示的样子
在文本框选中文字,设置好文字字体之后。演示设置的是14px。设置号字体之后,右上角切换到文本模式。
会看到如下代码:
<span style=”font-size: 14pt;”>HUGE <span style=”font-weight: 800;”>SALE</span></span>
代码上上有一个”font-size:14pt;”,这个是字体大小,我们把14pt 修改为 2.8em,你也可以根据需设置为3em,3.8em等,如下。
<span style=”font-size: 2.8em;”>HUGE <span style=”font-weight: 800;”>SALE</span></span>
保存之后,字体会自动跟随屏蔽的变化来适应大小。